
viernes, 7 de marzo de 2008
botones
en esta practica empezamos a usar las escenas que estan en insert scene y ahi le pones para todas las escenas que necesites. en la primer escena esta un cuadrado que se convierte en 2 triangulos eso lo hice con el motion shape, despues un boton se va a la escena 2 que es un cuadrado y hace un circulo y hay otros 2 botones, uno se regresa a la escena uno y el otro se va a la escena 3, en la escena tres hay un cuadrado y este se convierte en CENTRO ESCOLAR DEL LAGO el texto lo tienes que separar cn contro B para que se pueda hacer y tmb debe de tener 2 botones uno se va a la escena 1 y el otro a la escena 2 y el otro boton de la escena 1 se va a la escena 3

jueves, 6 de marzo de 2008
deformaciòn
esta practica tambien estuvo muy facil primero haces el circulo, despues haces un blank keyframe y haces un triangulo y despues mas adelante pones un F6 y haces un cuadrado y despues copias y pegas el mismo frame del principio para que regrese a ser como antes, depues le pones motion shape y listo! solito se va transformando de circulo a triangulo y de triangulo a cuadrado y de cuadrado regresa a circulo y asi sucesivamentey lo guardas como todos los anteriores

màscara 2
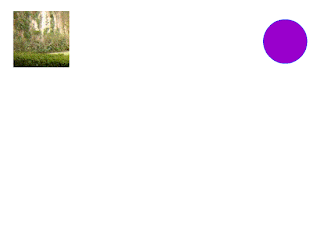
primero importas una imagen en un layer y esa la dejas no le mueves nada, en otro layer haces un cuadrado y le pones motion tween para que se mueva como tu lo quieras, que se haga grande chiquito q gire y al final lo haces grande para que se pueda ver toda la imagen depues en layer en donde este el cuadrado le pones una mascara dejas apretado el mouse y ahi aparece mascara se la insertas y le das enter y listo! se ve tu mascara depues en otro layer haces un cierculo y cn F8 lo haces boton y tiene q repetir la mascara cuando le aprietes le pones actions, go to y listo se va al mismo lugar no le mueves nada!

boton
 esta practica estuvo muy facil tenias que hacer solo un boton que cambiara de forma primero haces el cuadrado le pones F8 y lo conviertes a boton, despues le das doble click y le pones un F6 para q cuando pongas el mouse se haga triangulo y cuando le aprietes cambie a ua forma diferente y ya despues lo guardas como todas las anteriores y listo!
esta practica estuvo muy facil tenias que hacer solo un boton que cambiara de forma primero haces el cuadrado le pones F8 y lo conviertes a boton, despues le das doble click y le pones un F6 para q cuando pongas el mouse se haga triangulo y cuando le aprietes cambie a ua forma diferente y ya despues lo guardas como todas las anteriores y listo!
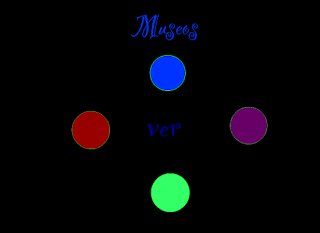
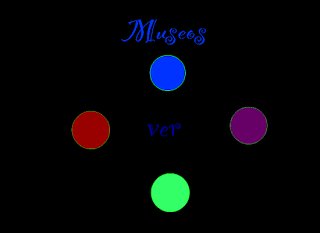
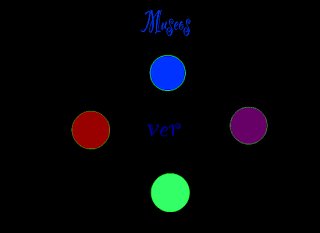
Museos
aqu tienes q convertir primero un cuadrado a 4 circulos pones el cuadrado un blankkeyframe y haces los 4 circulos, despues en diferentes layers haces los mismo circulos en la misma posicion para poder convertirlos en botones y mandarlos y las diferentes pag que desees, para hacer eso le pones en actions y en get URL y ahi pones la pagina a la que quieres llegar, despues le das doble click al boton y le pones un F6 para que cuando pongas sobre el el mouse se vea una imagen del museo y le vuelves a poner F6 para que cuando le aprietes se vuelva a ver otra imagen haces eso cn todos los circulos y al final haces un boton que diga ver para que se repita toda tu practica solo le pones en actions go to y listo al final en un frame le pones un stop para que no se repita y se repita y listo!

Suscribirse a:
Comentarios (Atom)




